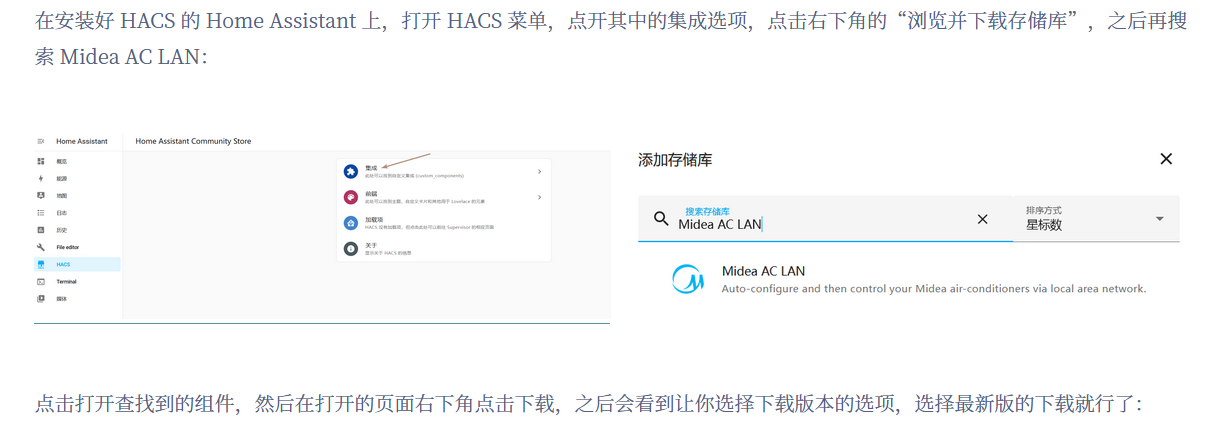
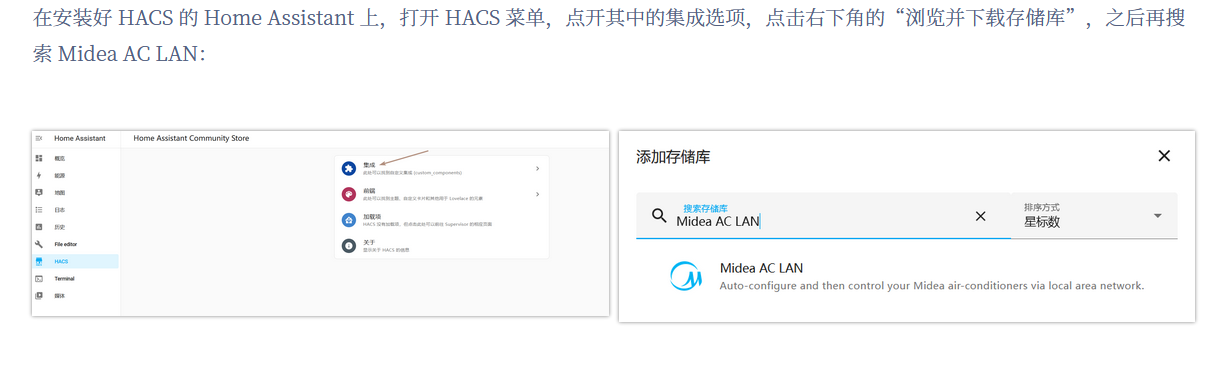
最近看自己的文章发现,我的很多截图都是截的程序或者网页界面的图,而现在不管是程序还是网页本身都会常用白色作为背景,导致每次在文章中加入这种截图时,都会很难分清图片的边界(因为博客文章的背景底色也是纯白的),所以这几天想了想给 WordPress 的图片块都统一加了个边框阴影,这样就能很好的将图片和文章底色区分开来了,这几天我看了下实际效果感觉还可以,也不怎么突兀,而且要实现也非常简单,那么就给大家也分享下吧!
给图片添加边框阴影,第一个想到的自然是用 box-shadow 属性来实现啦!关于这个属性的介绍,可以看下 MDN 的文章:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow
简单的说,这个属性就是用来给元素加阴影边框的,如果熟练的话通过修改 XY 轴参数以及多个阴影叠加使用,可以实现很多好玩的效果,但我这里的用法比较简单,所以我就直接说怎么实现了,反正这篇文章也不是啥正经文没有太多高深的知识。
一点点小知识,WordPress 有个自定义 CSS 的选项可以让你额外添加一些自己的 CSS 配置而不用去改主题的 CSS 样式表,所以这里我们首先就要打开 WordPress 的自定义 CSS 编辑选项,也就是 WordPress 的后台外观那个选项里的“额外 CSS”,然后复制下面这段样式表进去保存就行了:
.wp-block-image img {
box-shadow: 0px 0px 3px 0px gray;
}我这个写法是把不必要的参数都写出来了,这样好方便大家理解,我这里也简单的解释一下。
.wp-block-image 对应的是 WordPress 图片块的元素类名,后面 img 就是图片的意思,也就是说这条 CSS 只会对 WordPress 文章内图片块的图片产生作用,不用改直接复制就好了。
0px 0px 3px 0px 这个里面的前两个 0px,是用来设置边框 X 轴和 Y 轴偏移的,简单的说原本的边框是端端正正的在图片四周均匀分布着的,通过修改 X 轴和 Y 轴的值,可以让这个边框整体往左右(X 轴)或者是上下(Y 轴)移动一定的距离。XY 轴偏移量我这里都写的是 0px 也就是不移动,这是因为我主要就是为了给截图加个边框,让图片的底色不至于和文章页的底色混合在一起无法区分,而设置偏移的话难免就会有一部分图片的边界无法被边框阴影区分开来,不符合初衷,所以我选择保持默认。
后面的 3px 和 0px,前者是用来设置阴影的模糊半径的,值越大阴影就越大越淡,后者是用来设置阴影扩大或者缩小的,我感觉效果不太好,所以也就同样设置为 0px 了,这个可以根据自己的情况改动。
最后的 gray 就不用多说了,也就是设置阴影的颜色的,我这里选择的是纯正的灰色,因为我觉得和纯白的底色搭配效果很和谐,既不会显得突兀,也不会显示没存在感,非常合适。如果你先使用其它的颜色,自然也是没问题的,用英文或者用十六进制或者RGB、RGBA函数表示都没问题。
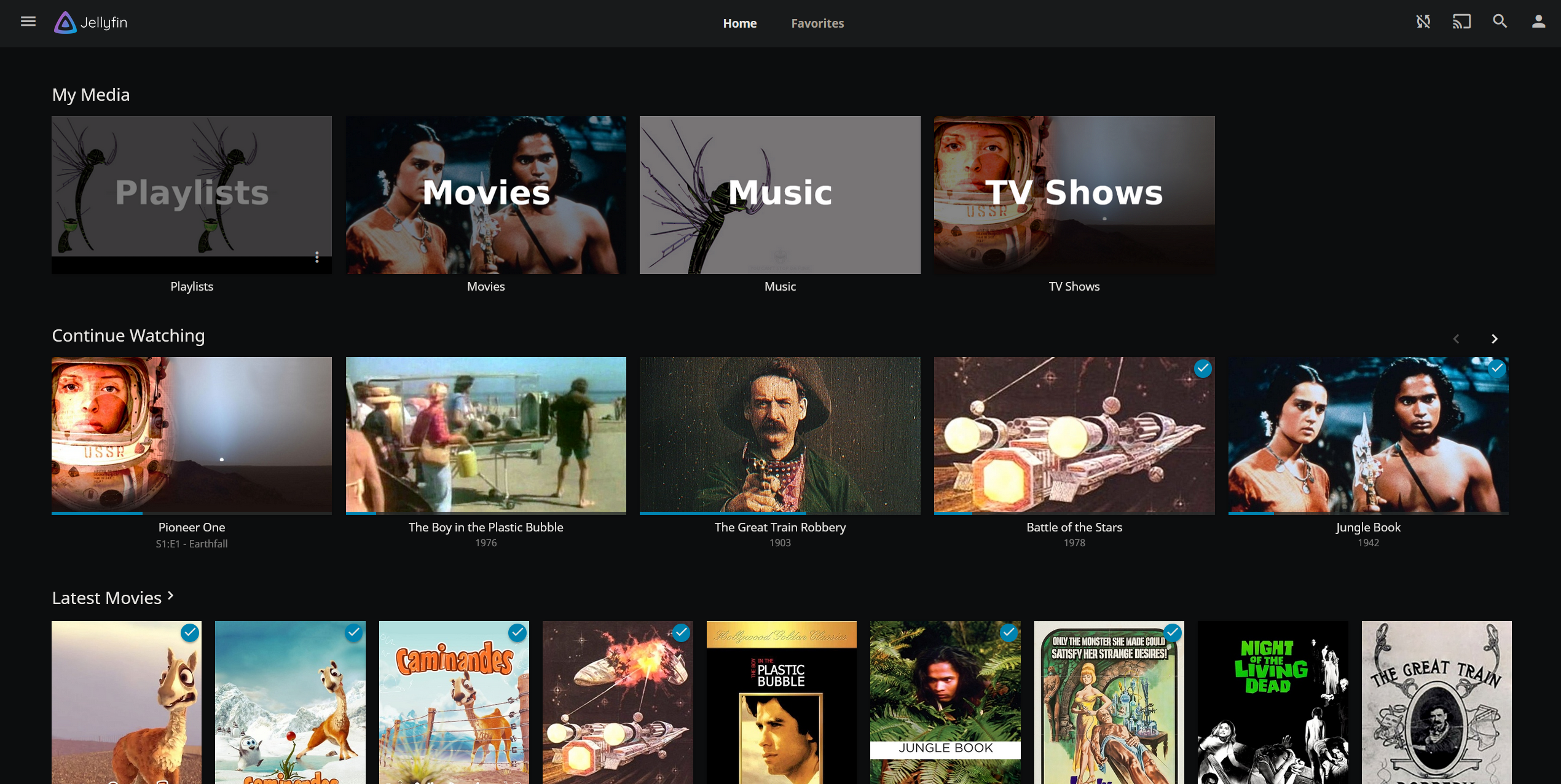
OK就是这么简单了,实际的效果可以看下我前面的文章,嗯……算了我还是再截图给大家看下吧。


实际效果如上图,哈哈其实挺简单的对不对?本来不太想发出来说的,不过忍不住手痒还是敲了篇文章出来,因为感觉注意到这方面的人还挺少的,也不知道是不是我的需求比较冷门?哎懂 CSS 的大佬们略过不看就好啦~







加完后连页面的图片也全加阴影了,有没有只让文章图片加阴影,页面则维持不变的代码?
我这个是对所有 WordPress 的内容图片进行设定,如果你要更精细一点,CSS 指定元素再写详细一点就可以了。
还是不错的 不过强迫症可能受不了图片有阴影的 哈哈
我是受不了每次都不知道图片边界在哪里,虽然可以在截图时留意下,不过还是没有直接加个阴影直接方便哈哈。